Tasarımcılar için vazgeçilmez konulardan biri de uygun font seçimidir. Font indirmek, font uyumlarını görmek veya bir fontun benzerini bulmak için hazırladığımız Online Font Araçları listemize göz atın.
Font yani diğer adıyla yazı tipi, tasarımlarda büyük öneme sahip bir unsurdur. Gerek grafik tasarımcılar gerek web tasarımcılar hali hazırda kullanıma sunulmuş fontlar arasından seçim yaparken veya daha önce gördükleri, beğendikleri bir fontun orjinalini ararken bazı araçlara ihtiyaç duyarlar.
2015’in En Popüler 10 Web Fontu
Online Font Araçları nelerdir ve kısaca ne işe yararlar, bunları aşağıdaki listemizden inceleyebilirsiniz.
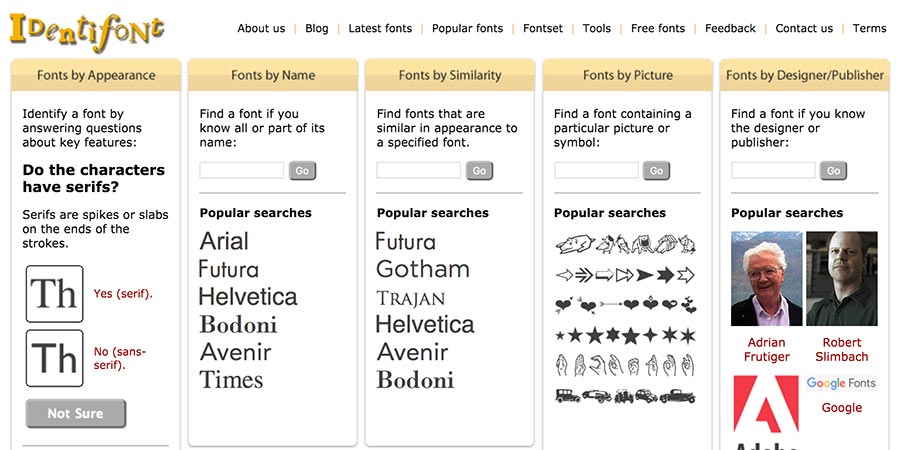
1. IdentiFont

Hangi fontların birbirine benzediğini bulabileceğiniz bir websitesi. Örneğin ücretli bir font gördünüz ve bu fontun ücretsiz bir benzerini bulmaya çalışıyorsunuz. Identifont, bu konuda size yardımcı olabilir. Popüler fontlar, font araçları, gibi birkaç özellliği daha barındıran bu siteyi incelemek için tıklayın.
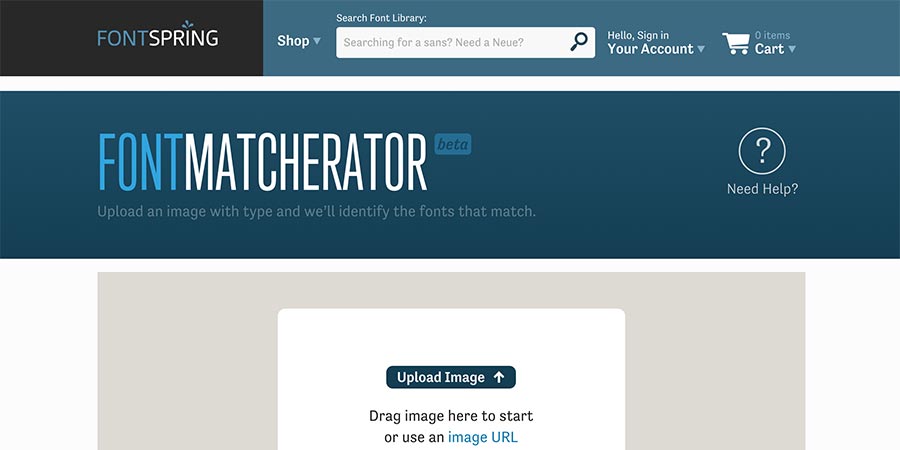
2. FontSpring

Resim üzerindeki bir yazının fontu mu merak ediyorsunuz? Mesela bir kartvizitteki fontu veya bir logoda kullanılan fontun adını veya benzerini merak ediyorsanız bu siteye ilgili resmi yükleyin ve size döndüreceği sonuçları inceleyin. Hemen bir deneme yapmak için tıklayın.
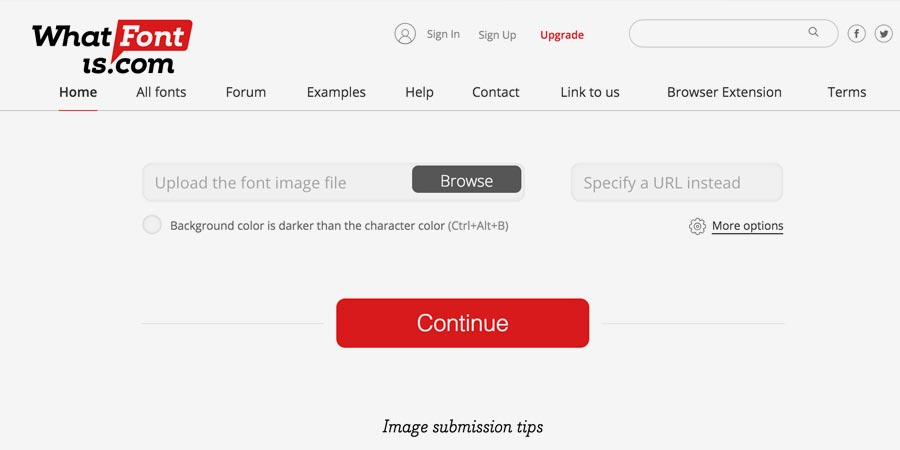
3. WhatFontIs

Whatfontis.com adlı site de bir resimdeki fontun hangi font olduğunu bulmanıza yarayacak bir hizmet sunuyor. İncelemek için tıklayın.
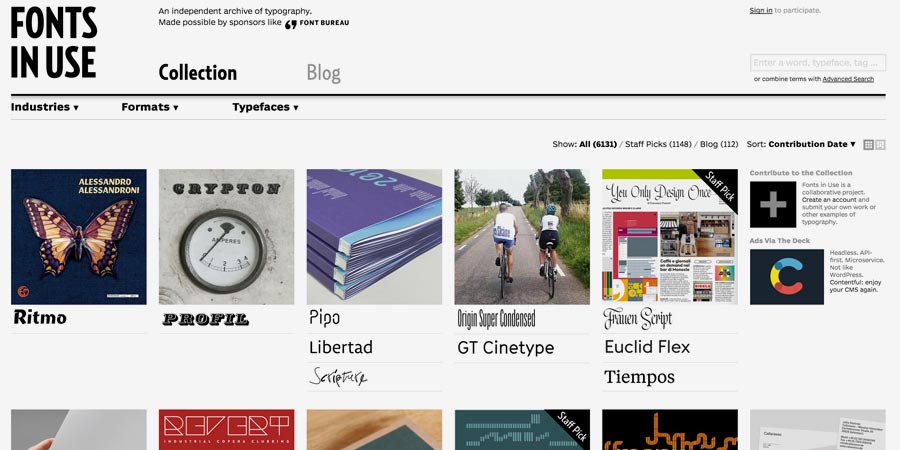
4. FontInUse

Tabelalarda, panolarda, gazete ve dergilerde, reklamlarda, kitap kapaklarında ve daha pek çok yerde kullanılan fontların hangisi olduğunu bu sitede aracılığı ile bulabiliyorsunuz. Ziyaretçilerin de katkısıyla gün geçtikçe büyüyen bir arşive sahip. İncelemek için tıklayın.
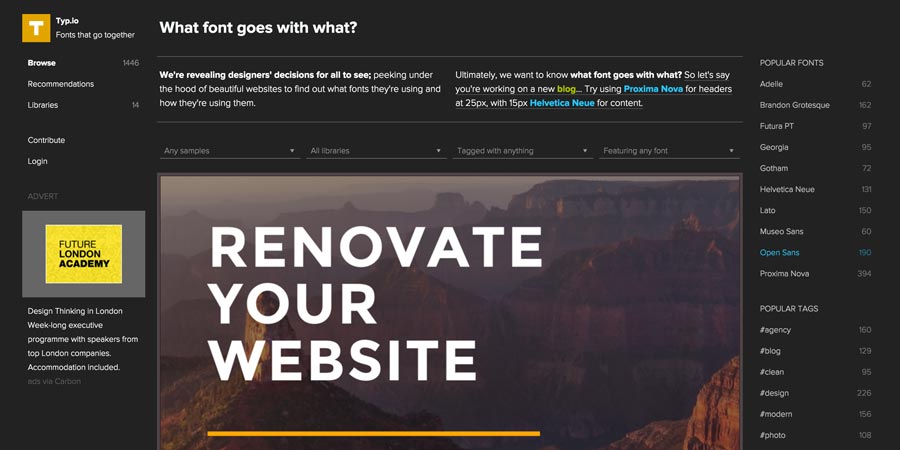
5. Typ.io

Hangi font hangi tasarımda iyi gözükür? Bu sorunun cevabı örnekleriyle bu sitede. İncelemek için tıklayın.
6. FontFlame

Ücretsiz fontlar arasından size iki fontun uyumunu gösteriyor. Birini başlık olarak birini de içerik olarak kart şeklinde önizlemesini sunuyor. Beğenip beğenmeme durumuna göre kendi uyum listenizi oluşturabiliyorsunuz. İncelemek için tıklayın.
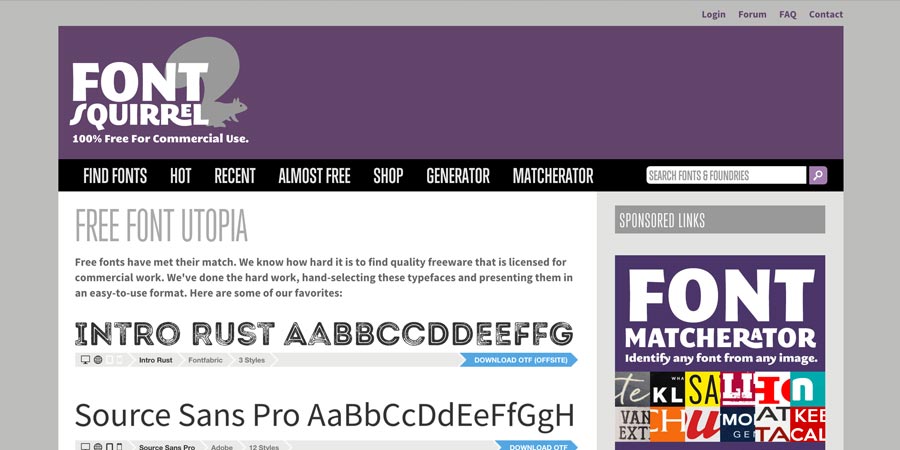
7. FontSquirrel

Ticari kullanımlar için %100 ücretsiz fontlar sunan bir websitesidir. İncelemek için tıklayın.
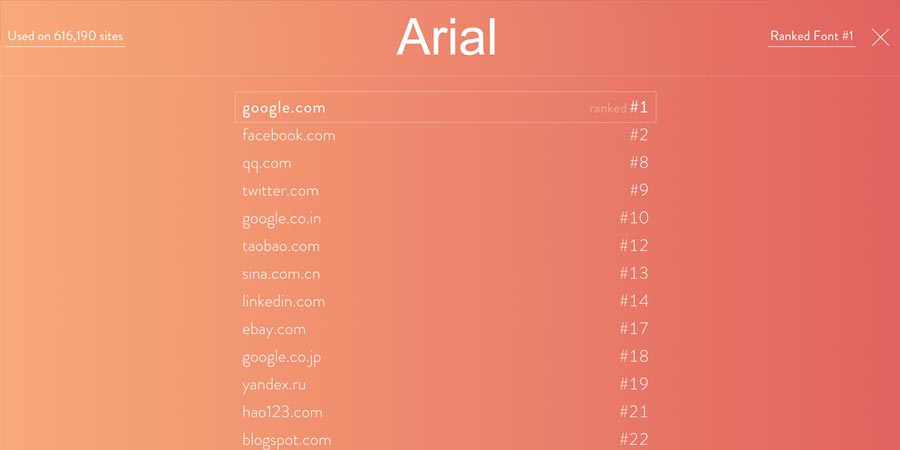
8. FontReach

FontReach adlı site, 1 milyon web sitesini tarayarak, fontları kullanım sıklığına göre listeliyor. Ayrıca en çok kullanılan yazı fontlarının listesi de yer almakta. Sitede aramayı kullanarak, bir yazı tipinin ne sıklıkta kullanıldığı görülebiliyor. FontReach istatistiklerine göre, Web üzerinde en çok kullanılan font Arial. Siteyi incelemek için tıklayın.
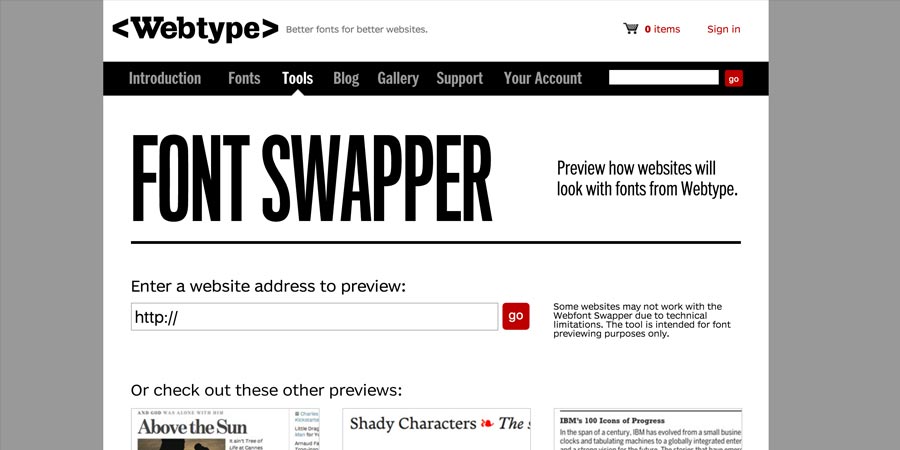
9. WebType Font Swapper

Online font araçları listemizden güzel bir font aracı daha. Diyelim ki bir websiteniz var ve hangi fontu kullandığınızda websiteniz nasıl görünecek merak ediyorsunuz. İşte font swapper aracı tam da bu işi yapıyor. Siz bir web adresi yazıyorsunuz, açılan sayfada, başlıklarda ve içerikte hangi fontu kullanacağınızı seçiyorsunuz. Hepsi bu. Denemek için tıklayın.
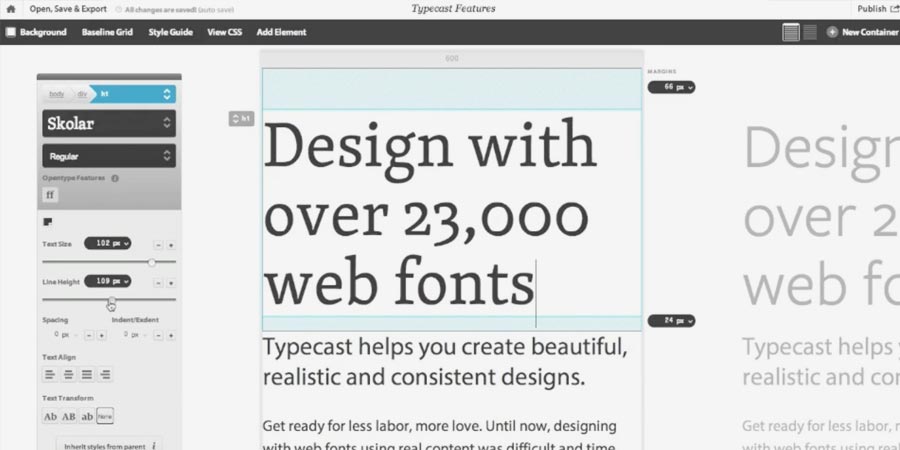
10. Typecast

Tasarımlarınızda kullanacağınız içeriğin okunabilirliği oldukça önemlidir. Gerek renk uyumu, gerek kullanılan boşluklar okunabilirliğe etki eden etmenlerdir. Bunu online olarak test etmenin yolu ise typecast.com. Önizlemesini yaptığınız çalışmayı, telefon, tablet gibi diğer cihazlarınızda da inceleme imkanına sahip oluyorsunuz. Siteyi kullanabilmek için üye olmanız gerekmekte. Üyelik ücretsiz. İncelemek ve dilerseniz ücretsiz üye olmak için tıklayın.
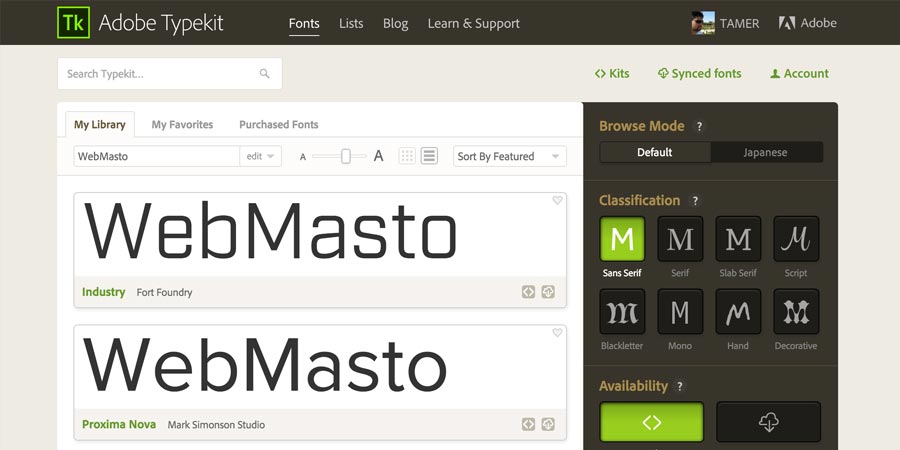
11. Typekit

Typekit, masaüstü uygulamalarında ve web sitelerinde kullanmaya yönelik Adobe firmasının Creative Cloud abonelerine sunduğu font hizmetidir. Bilgisayarınızla senkronize çalıştığı için tasarım programları dışında ofis programlarında da kullanabilirsiniz. Font sınıfına göre, kullanım alanına göre ve diğer çeşitli özelliklere göre filtreleme yaparak istediğiniz özellikteki fontları listeleyip kullanabilirsiniz. Typekit fontlarını kullanabilmek için Creative Cloud uygulamasının gerekli olduğunu da hatırlatalım. Font arşivini incelemek için tıklayın.
İdeal Tipografinin Matematiksel Karşılığı ve Altın Oran İlişkisi


