Web sitenizdeki yazılarınızın daha iyi performans göstermesi ve daha rahat okunabilmesi için kullandığınız tipografinin matematiksel karşılığı ne olmalı?
“Web site performansını etkileyen unsurlar nelerdir?” diye bir soru sorduğumuzda, cevap olarak; arayüz tasarımı, mobil uyumluluk, SEO, kod yapısı, orijinal ve güncel içerik gibi birçok etkenleri sıralayabiliriz. Her bir etkenin birbiri ile uyumu durumunda ise performans açısından mükemmele yaklaştığımızı düşünebiliriz. Ancak birçok web site sahibinin gözünden kaçırdığı bir diğer unsur var ki; kullanıcı deneyimi açısından hayati önem taşır: Tipografi.
Arayüz tasarımınız muhteşem, web siteniz SEO’ya ve mobil platformlara uyumlu (responsive), sürekli orijinal ve güncel içerikler giriyor ve tüm bunları birbirleriyle uyumlu ve bir bütün halinde uyguluyorsunuz. Peki ziyaretçileriniz yazılarınıza gerçekten odaklanabiliyor mu? Yoksa yazılarınızın teknik yapısından kaynaklanan sorunlar, ziyaretçilerinizin sitenizi terk etmesine mi neden oluyor? İşte tüm sorunların üstesinden gelmek için tipografinin bazı gerekliliklerini bilmek ve bunları uygulamak gerekiyor.
Tipografinin Matematiksel Karşılığı
Tipografi dediğimiz kavramın, sadece web dünyasında geçerli olmadığını da öncesinden belirtmek gerekiyor. Zira içinde yazı barındıran kitap, dergi, gazete gibi her alanda tipografi de vardır. Tipografi sayesinde bu mecralarda kullanılan metinler; font tipi, font boyutu, satır aralığı, satır genişliği gibi birçok metrik ile uyumlu halde hazırlanır. Peki bu metriklerin ideal bir ölçüleri var mıdır?
Her ne kadar tipografi ile matematik birbirlerinden bağımsız alanlar olarak düşünülse de, aslında birlikte kullanıldığında ortaya müthiş bir uyum çıktığını söylemek mümkün. Web sitenizde kullandığınız ve çeşitli matematiksel ölçülere göre uyarladığınız tipografinin de, okuyucularınızın algı mekanizmasına ciddi etkileri olduğunu unutmamak gerekiyor.
Biraz daha ayrıntıya girelim;
Tipografinin 3 Temel Ölçüsü ve Birbirleri Arasındaki İlişki
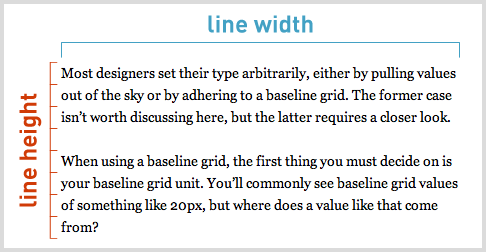
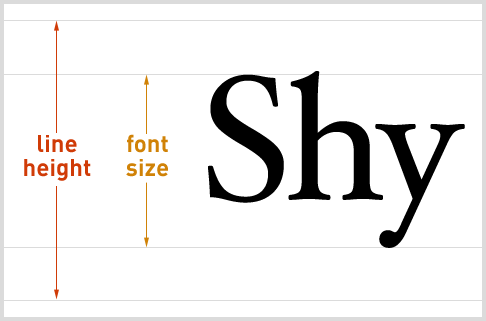
Gördüğünüz her bir paragrafın toplam 3 temel ölçüsü bulunmaktadır. Bunlar; font boyutu (font size), satır aralığı (line height) ve satır genişliğidir (line width). Bunlar arasında font boyutu (karakter boyutu) ve satır aralığı (yüksekliği) ölçüleri dikey ölçüler olarak ele alınır.

Diğer boyut olan satır genişliği (line width) ise yatay ölçü olarak ele alınır.
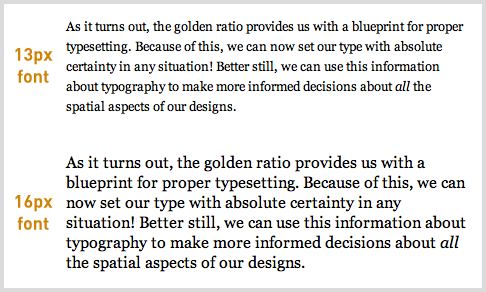
Bu ölçülerin birbirleri arasında olan ilişkiyi daha iyi anlayabilmek adına, birkaç örnek verebiliriz. Aşağıdaki örnekte, satır yüksekliği ve satır genişliği sabit tutularak, sadece font boyutu değiştiriliyor.

Yukarıdaki örnekte görüldüğü üzere, satır yüksekliği ve genişliği sabit tutulduğu durumlarda, font boyutu arttırılırsa ikinci paragrafta olduğu gibi satırlar birbirlerine yakınlaşıyor. Bu da font boyutu ile satır yüksekliğinin doğru orantılı olması gerektiğini bizlere gösteriyor.
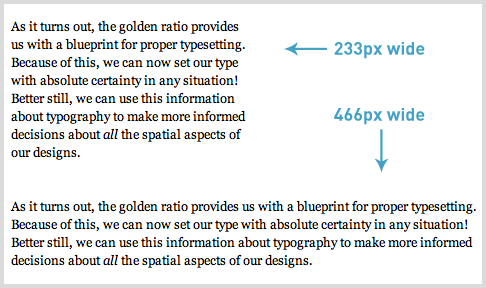
Sonraki örneğe geçecek olursak; burada da font boyutu ve satır yüksekliği sabit tutuluyor; sadece satır genişliğinde değişiklik yapılıyor.

Yukarıdaki örnekte görüldüğü üzere, satır yüksekliği ve font boyutu sabit tutulmuş olsa da, her iki paragraftaki farklı satır genişlikleri, farklı okuma deneyimleri doğuruyor.
Bu durumu da kısaca şöyle açıklayabiliriz; Satır genişliği arttıkça, metin okunması daha çok zorlaşıyor. Çünkü okuyucunun, gözünü geniş paragraflar arasında gezdirirken satır atlama ihtimali de artıyor.
2004 yılında yapılan bir araştırma da bu durumu kanıtlıyor. İngiltere’deki devlet üniversitesi University of Reading tarafından yapılan bir araştırmaya göre, satırların uzun olması kişilerin ilgili paragrafı okurken satır atlamasına sebebiyet veriyor.
Sonuç olarak, font boyutu her ne olursa olsun; satır genişliği arttıkça akıcı bir okuma deneyimi sağlamak adına satır yüksekliğinin de arttırılması gerekiyor. Yani bu ölçü arasında da bir çeşit doğru orantı olduğunu söylemek mümkün.
Tüm bu ölçülerin birbirleri arasındaki ilişkiyi gördükten sonra sıra geldi asıl soruya. Bu ölçüler arasındaki matematiksel ilişki tam olarak ne olmalı?
İdeal Ölçüler ve Altın Oran
Ölçülerin arasında matematiksel bir ilişki ararken; danışmamız gereken tek bir sabit oran bulunuyor. Bu da, doğanın birçok alanında rastlanan, birçok sanatçının eserlerinde bir ölçü sabiti olarak kullandığı ve mükemmelliğin sembolü olarak tanımlanan Altın Oran‘dır.
Bitkilerde, hayvanlarda, uzayda ve hatta insan DNA’sında dahi rastlanan bu eşsiz oran (1.6xxx), yıllar boyunca birçok kişinin ele aldığı ve üzerinde araştırmalar yaptığı bir konu. Her bir alanda uygulanabilen bu Altın Oran’ı, tipografiye uyarlamak da mümkün. Peki nasıl?
Altın Oran Tipografisinin Matematiksel Karşılığı
İlk olarak doğru orantılı olan font boyutu ve satır yüksekliğini ele alacak olursak; font boyutu (f) ve satır yüksekliği (l) eşitliğine bir de (h) sabiti ekleyebiliriz. Oluşan formül aşağıdaki gibi çıkacaktır.
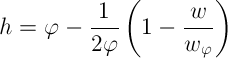
Burada h ile gösterilen oranı Altın Oran ile değiştirdiğimizde, bu orana bağlı satır yüksekliğinin optimal bir değerine ulaşırız. Formülün son hali aşağıdaki gibi olacaktır.
![]()
Ancak ne yazık ki verilen bir font boyutuna bağlı olarak altın orana bağlı optimal bir satır yüksekliğine ulaşmak bize yetersiz bir sonuç verecektir. Çünkü hesaba katmamız gereken bir de satır genişliği ölçüsü (w) vardır. Yani altın oran üzerinden optimal bir değere ulaşabilmek için, satır genişliğini de göz ardı etmemiz gerekir.
Problem şu ki, satır yüksekliği ile satır genişliği arasındaki ilişkiyi -net olarak- bilmiyoruz. Tek bildiğimiz şey, satır genişliğinin satır yüksekliğinden önemli bir ölçüde büyük olması gerektiği.
Dolayısıyla, optimal satır yüksekliği ile satır genişliği arasındaki ilişkiyi üstel olarak düşünebilir ve formülü buna göre inşa edebiliriz.
![]()
Üstteki gibi bir formül elde ettiğimizde; font boyutu, satır yüksekliği ve satır genişliği arasındaki ilişkiyi artık tek bir formül altında gösterebiliriz.
Ancak burda bir problem daha karşımıza çıkıyor. Bu da, webin bu formüllerde alınan sonuçlara karşı matematiksel duyarlılık göstermemesi.
Birçok web tasarımcı font boyutu, satır yükseliği veya satır genişliği gibi ölçüler için tamsayı kullanır. Yukarıdaki formül üzerinden alınan sonuçların ondalık sayı olma ihtimali ise oldukça yüksektir. Dolayısıyla formül üzerinden alınan optimal sonuçların, optimal olmayan web üzerinde uygulanması birçok hataya sebebiyet verebilir. Peki ne yapmalı?
Web Tipografisini Altın Oran’a Uyarlama
Web tipografisi üzerinde ince bir ayar yaparak Altın Oran’a uyarlayabilmek için bir örneğe göz atalım:
16px boyutundaki bir font için en ideal satır yüksekliğini, h’yi Altın Oran kabul ederek bulalım. Bu durumda sonuç olarak optimal satır yüksekliğini 25.88854px olarak buluruz. Bu sonucu kullanarak satır genişliğini de 670.21670px olarak bulabiliriz.
![]()
![]()
Ancak bu sonuçları web sitemizin CSS kodlarına uyguladığımızda webin sadece tamsayıları çözümlemesinden dolayı birçok hata ile karşılaşmamız mümkün. Burada görünen en iyi çözüm, 25.88854px boyutundaki satır yüksekliğini 26’ya yuvarlamak. Ancak bu sefer de formülün bize verdiği optimal değerin dışına çıkmış oluyoruz.
Satır yüksekliğini 26’ya yuvarlama işlemi, aynı zamanda satır genişliğinin de 670.21670px’den daha büyük olmasını gerektiriyor.
Eğer satır genişliği, optimal satır genişliğinden daha düşükse; satır yüksekliğinin de altın orandan düşük olması gerekiyor. Bunun tam tersi de aynı gerekliliği karşımıza çıkartıyor.
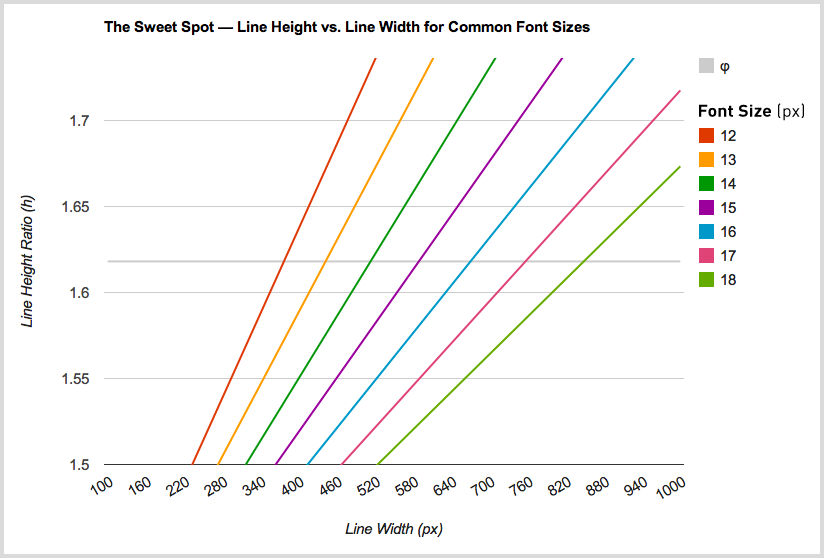
En fazla kullanılan font boyutlarına göre hazırlanan aşağıdaki grafik de, altın orana göre hangi font boyutunda hangi satır genişliği ve hangi satır yüksekliğinin kullanılması gerektiğini gösteriyor.

Tüm bu bilgiler ışığında sonuç olarak, farklı olasılıklar altında tipografi ayarlarımızı yaparken aşağıdaki iki bilinmeyeni bulmamız gerekiyor:
- Sabit font boyutu ve satır genişliğinde; satır yüksekliğini,
- Sabit font boyutu ve satır yüksekliğinde; satır genişliğini.
Bu iki hesaplamanın matematiksel karşılıkları ise şu şekilde:

![]()
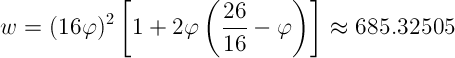
Yukarıdaki ikinci formülü kullanarak bir örnek yapacak olursak; font boyutunu 16px, satır yüksekliğini de 26px olarak aldığımızda karşımıza şöyle bir sonuç çıkıyor:

Görüldüğü üzere, altın orana uygun bir satır genişliği almak istediğimizde karşımıza 685.32505px çıkıyor. Ancak web üzerinde kullanacağımız için bu değeri 685’e yuvarlamamız gerekiyor.
Başka bir örnek verecek olursak; font boyutunu 16px, satır genişliğini de 550px olarak aldığımızda şöyle bir sonuç çıkıyor:

![]()
Bu durumda ise satır yüksekliğini web için uyarlamak gerektiğinde, 25.00169px çıkan sonucu 25’e yuvarlamamız gerekiyor.
Altın Oran Tipografi Hesaplama Aracı
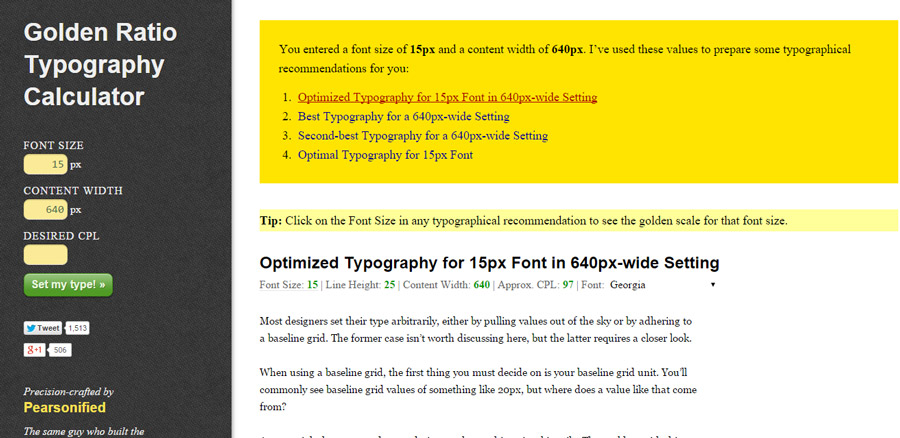
Eğer tüm bu karmaşık formüller ile boğuşmak istemiyorsanız, bunun için geliştirilen bir hesaplama aracını kullanabilirsiniz. Chris Pearson tarafından geliştirilen Golden Ratio Typography Calculator isimli araç sayesinde, tüm bu formüllere gerek kalmadan sadece ölçü bilgilerini girerek en ideal font boyutu, satır yüksekliği ve satır genişliğini elde edebilirsiniz.
Sitenin sol kısmında alanlara gerekli bilgileri girmenizin ardından, altın orana en uygun olan kombinasyonlar karşınıza çıkıyor.
Eğer sadece font boyutu girerseniz; araç size optimal satır yüksekliği ve satır genişliğini gösteriyor. Eğer sadece genişlik değerini girerseniz de, bu sefer araç size en iyi iki boyut kombinasyonunu gösteriyor.
Hem font boyutu hem de satır genişliğini girdiğiniz zaman da, karşınıza dört farklı seçenek çıkıyor:
- Font boyutu ve satır yüksekliğine göre optimize edilmiş tipografi,
- Satır yüksekliğine göre en iyi tipografi
- Satır yüksekliğine göre en iyi ikinci tipografi
- Font boyutuna göre optimal tipografi
Birçok farklı optimal değerler sunan hesaplama aracına buraya tıklayarak ulaşabilir, burada bulduğunuz en ideal tipografi boyutlarını sitenizde uygulayabilirsiniz.
Aşağıdaki yazılar da ilginizi çekebilir:
- Panda Yazı Fontu: Pandalar İçin Yaratıcı Bir Farkındalık Projesi
- Sakaldan Yazı Fontu Oluşturmak
- Ücretsiz Stok Fotoğrafları Bulabileceğiniz 25 Kaynak
- Görsel İletişiminizi Güçlendirecek 10 Tasarım İpucu
- Sosyal Medyada İdeal Karakter, Kelime ve Dakika Uzunlukları