Görsel iletişimde tasarımınızın etkili olması konusunda işinize yarayacak ipuçlarına infografik eşliğinde göz atın…
Görsel iletişim dediğimiz kavram, bilginin çok çabuk tüketildiği günümüzde oldukça önemli bir yere sahip. Ancak vermek istediğimiz mesajı, hedeflediğimiz kitleye ulaştıramazsak veya onların ilgisini çekemezsek; harcadığımız emekler, paralar ve değerli zamanımız boşa gidebilir. Tam da bu noktada, tasarımın kalitesi devreye giriyor diyebiliriz.
Peki tasarımın kaliteli olabilmesi için ne yapmak gerekiyor? Bunun belli başlı bir standardı var mıdır? Bu sorulara cevaben şahsi görüşüm, tasarıma bir standart getirmenin yaratıcılığa engel olacağı yönünde. Ancak bu durum tasarımın rastgele yapılabilmesi anlamına da gelmiyor. Örneğin yapılacak olan tasarımda; kullanıcıyı yoran, okumasını veya görmesini zorlaştıran renklerden kaçınmak ve bunları uyum içinde sergilemek, uyulması gereken belli başlı tasarım kurallarından sadece biridir.
[button color=”” size=”normal” type=”” target=”_blank” link=”http://www.webmasto.com/gizli-anlamlari-olan-20-populer-logo”]Gizli Anlamları Olan 20 Popüler Logo[/button]
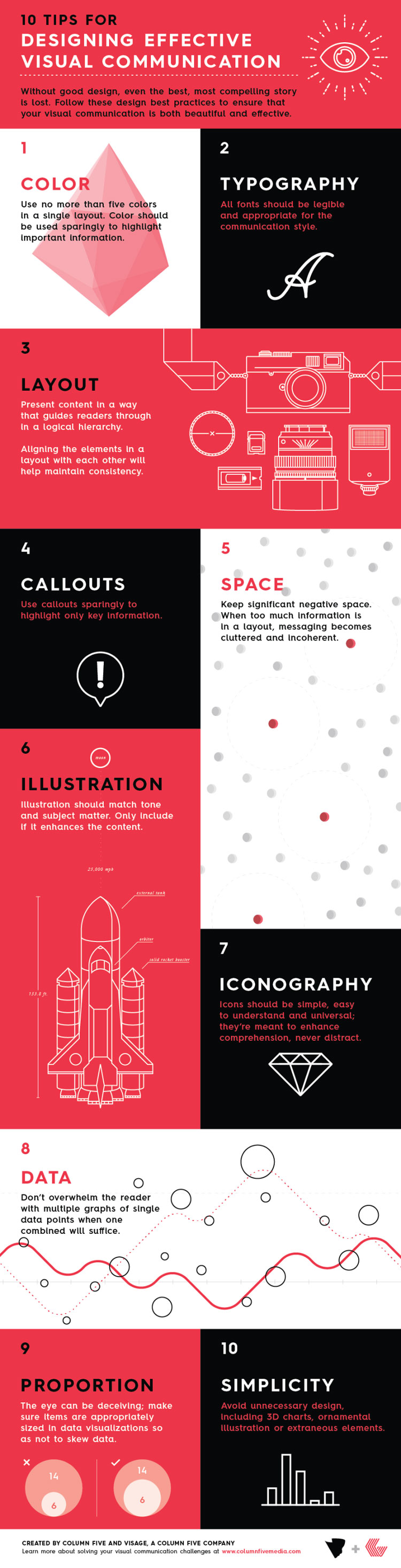
Column Five ve Visage tarafından hazırlanan bir infografikte de, tasarımcılara yönelik oldukça faydalı olacağını düşündüğümüz bazı ipuçları (öneriler) yer alıyor. İnfografiğe göre tasarım yaparken dikkat edilmesi gereken noktalar ise şöyle;
- Renk: Tek bir tasarımda 5’ten fazla renk kullanmayın. Bilgileri öne çıkarmak için renkleri az kullanın.
- Tipografi: Tüm yazı fontları okunaklı ve iletişim tarzına uygun olmalı.
- Yerleşim düzeni: İçerikleri kullanıcılara yön verecek şekilde bir düzene göre yerleştirin. Tasarım elementlerini birbirleri arasında uyumlu şekilde hizalamak, tutarlılığın sürdürülmesinde yardımcı olacaktır.
- Belirtme ifadeleri: Önemli bilgileri vurgulamak için belirtme ifadeler kullanın.
- Boşluklar: Tasarımda boşluklara yer verin. Aksi halde çok fazla bilginin yer verildiği tasarımlarda bu bilgiler oldukça karışık ve anlamsız hale gelir.
- İlüstrasyon: Tasarımda kullanılan çizimler, tasarımın konusu ve tonuyla eşleşmeli. Ancak sadece tasarımı daha iyi hale getireceği düşünüldüğünde kullanılmalı.
- İkonlar: İkonlar basit, anlaşılması kolay ve yaygın olmalı. Dikkati dağıtmak yerine anlamayı kolaylaştırmalı.
- Veriler: Tek bir grafikte toplanabilen verileri ayrı ayrı grafiklerde kullanarak okuyucuları bunaltmayın.
- Oranlar: Göz yanılmalarına sebebiyet vermemek için, verileri kolay anlaşılabilir boyutlara göre görselleştirin.
- Sadelik: 3 boyutlu çizelgeler, süslemek için yapılan çizimler veya konuyla ilgisi olmayan elementler gibi gereksiz tasarımlardan kaçının.
[button color=”” size=”normal” type=”” target=”_blank” link=”http://www.webmasto.com/ucretsiz-stok-fotograflari-bulabileceginiz-25-kaynak”]Ücretsiz Stok Fotoğrafları Bulabileceğiniz 25 Kaynak[/button]
Konu ile ilgili olarak hazırlanan infografiği aşağıdan inceleyebilirsiniz. Daha fazlası için de infografikler sayfamıza göz atabilirsiniz.
Büyütmek için üzerine tıklayın.