2015 yılının sonlarına yaklaşırken sektörün birçok alanında şimdiden 2016 için çeşitli planlar ve tahminler yapılıyor. The Deep End ise web tasarım ve UX (kullanıcı deneyimi) alanındaki tahminlerini ve tavsiyelerini paylaşmış durumda.
İnfografik haline getirilerek oluşturulan listede, iletişimi kuvvetlendirme kapsamında 2016 yılında web tasarım alanında ne gibi yenilikler olacak/olmalı, kullanıcı deneyimi trendleri hangi doğrultuda olacak/olmalı gibi sorulara ileriye dönük cevaplar verilmiş durumda.
İnfografiğe geçmeden önce 2016 yılı web tasarım ve UX trendleri hakkında yapılan tahminleri ve tavsiyeleri şöyle özetleyebiliriz:
1- Full Width (Tam Genişliğe Sahip) Görseller: Araştırmalara göre tam genişliğe sahip olan görseller, insanların durup dikkatlerini o alana vermelerini sağlıyor. Diğer bir deyişle, kullanıcının ilgisini aniden çekiyor ve görsele odaklanmasını sağlıyor.
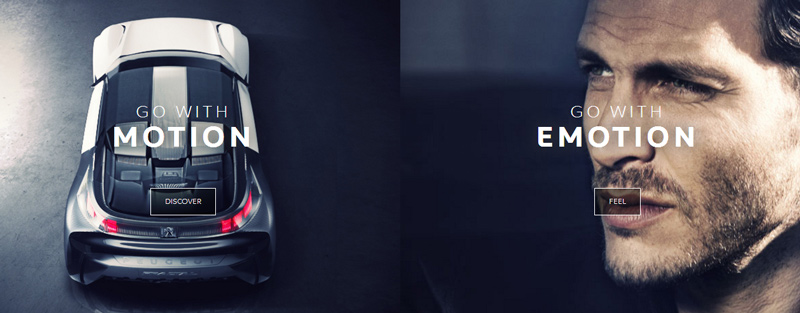
2- Bölünmüş Ekrana Sahip Alanlar: Eğer çeşitli ürünlerin olduğu, servislerin sunulduğu veya çoklu kategorilerin yer aldığı bir internet siteniz varsa, kişilere farklı karşılama sayfaları sunabilirsiniz. Örneğin kız/erkek, evli/bekar vs. gibi iki farklı giriş seçeneği sunabilirsiniz. Böylece site ziyaretçilerine kendilerini daha özel hissettirmiş olacağınız gibi, kendi internet sitenizi de onlara benimsetmiş olursunuz.
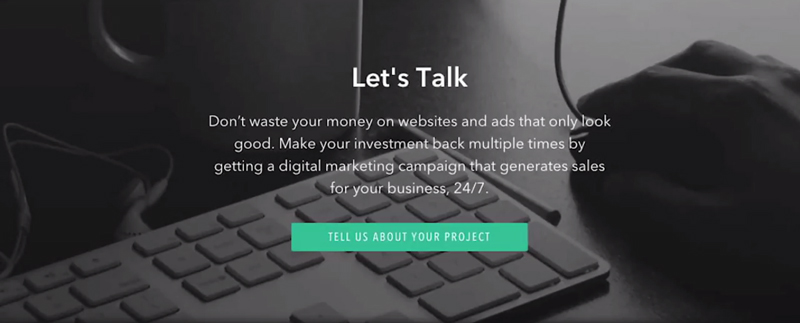
3- Tek Renkli Tema Üzerine Zıt Renkli CTA Butonları: Kullandığınız CTA (Call to Action) butonları, (Facebook’un deyimiyle “Eylem Çağrısı Butonları”) amacınız doğrultusunda diğer elementlere göre daha fazla ön planda durmalı. Bunun en etkili yolu ise tek renk (veya benzer renkler) ile oluşturulan zeminin üzerine koyulacak olan CTA butonlarında o renklere daha zıt olan renkler kullanmak.
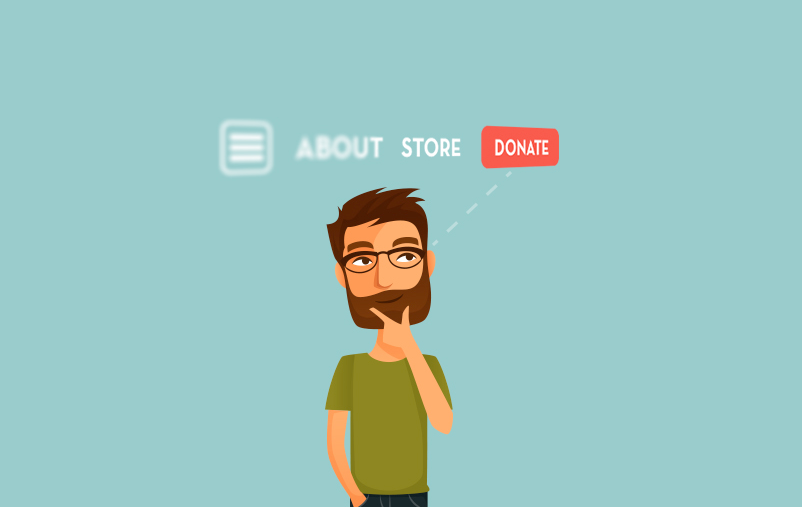
4- Menülerde Sadelik (Öncelik Seçimi): Yapılan araştırmalar, kullanıcılara çok fazla seçenek sunulduğunda, sağlanan dönüşümün 10 kat daha az olduğunu gösteriyor. Dolayısıyla önemli olan seçeneklerin dışında kalanlar, ikinci bir menü veya gizli bir menü altında toplanabilirler.
5- Minimal Formlar: İnternet kullanıcılarının formlara karşı her ne kadar bir alerjisi olsa da, sade, anlaşılır, amaca uygun, kullanıcı odaklı formlardan elde edilen fayda her zaman yüksek olur. Hazırlanan formlara bir de kişilerin dikkatini çekebilecek, onların odaklanmasını sağlayacak metinler eklenirse, o zaman bu dönüşüm maksimuma ulaşabilir.
6- Video: Ziyaretçiyi müşteriye döndürme konusundaki en büyük problemlerden biri olan “güven” problemini, ürünleriniz hakkında videolar hazırlayarak aşabilir; ziyaretçinin videolarınız sayesinde size ve ürününüze olan bilgisini güvenini arttırabilirsiniz.
7- Sabit (Yapışık) CTA Butonları: Sitenizin en önemli elementlerinden biri olan CTA butonlarını sürekli görünür kılmak için masaüstünde sitenin üst kısmında (header); mobilde ise alt kısımda (footer) kalacak şekilde yerleştirebilirsiniz.
8- Kart Tasarımı: Pinterest’in kullanmasıyla birlikte trend haline gelen kart şeklindeki bu tasarım trendleri, kişilerin anlık olarak daha fazla içeriğe ulaşmasını sağlıyor. Bu da dönüşüm sağlama konusunda önerilen tekniklerden biri olarak karşımıza çıkıyor.
9- Tek Sütun CTA Butonları: Araştırmalara göre, internet sitelerindeki sağ sütunların (sidebar) yarattığı dikkat dağılmalarına karşı, sayfa içerisinde tek sütun halinde yerleştirilen CTA butonları daha fazla tıklama alıyor.
10- Kişiselleştirilmiş Kullanıcı Deneyimi: Konum, satın alma aktiviteleri, ziyaret ve davranış aktiviteleri ve diğer kullanıcı verilerini kullanarak, kişilere kişiselleştirilmiş içerikler sunabilir; böylece kullanıcının etkileşimini dönüşüme çevirme olasılığını arttırmış olursunuz.
Konuyla ilgili olarak hazırlanan infografiği aşağıdan inceleyebilirsiniz: