22. Material Design Buttons

Elementlere otomatik olarak Material Design efekti ekleyen script bulunmaktadır.
23. Animation Timing

Material Design üzerine tasarlanmış geçiş animasyonu bulunmaktadır.
24. Material Design Form

Sade ve hızlı Material Design giriş (login) formu bulunmaktadır.
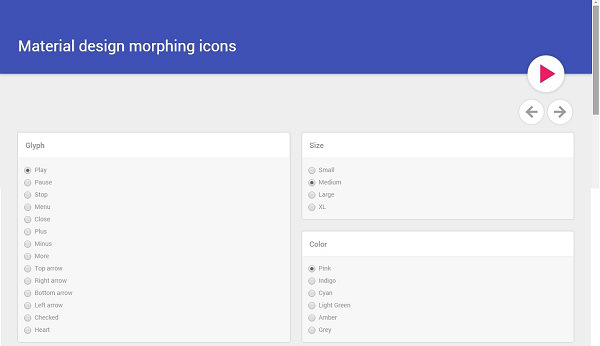
25. The Morphing Icons

Material Design ile birlikte popüler hale gelen klasik ikon efekti bulunmaktadır. Glif, boyut ve rengine göre değiştirip test edebilirsiniz.
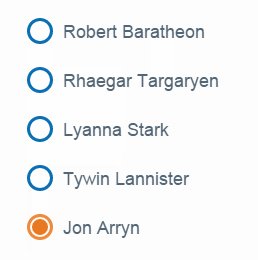
26. Radio Input

Özelleştirilmiş Radio butonları yer almaktadır (sadece CSS).
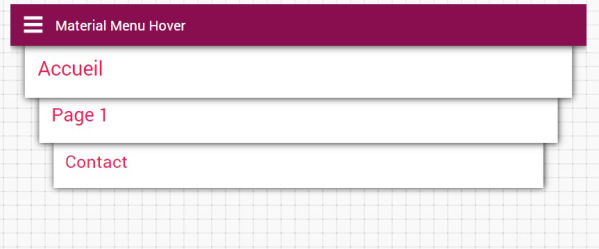
27. Menu CSS

Material Design hover (üzerine gelme) efektine sahip menü bulunmaktadır. CSS ve HTML kodunu kopyalayıp projelerinizde kullabilirsiniz.
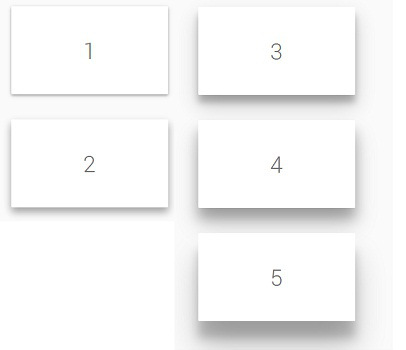
28. Material Shadows

Web bileşenleri olmadan gerçekçi Material Design gölge efektleri verebilirsiniz.
